I’m a software developer. My backend projects these days are developed using Go, which has proven to be an excellent tool for the job. I've also used Ruby in the past. My frontend tools are JavaScript (React/Redux), CSS (Sass/Less), and HTML.
I primarily work with Williams Sound, where I build everything from the company website to embedded dashboards for hardware products. Some of the projects I've worked on recently are listed below.
Tools I use the most
Recent Projects
Trimetric
Realtime visualization of Portland's transit system
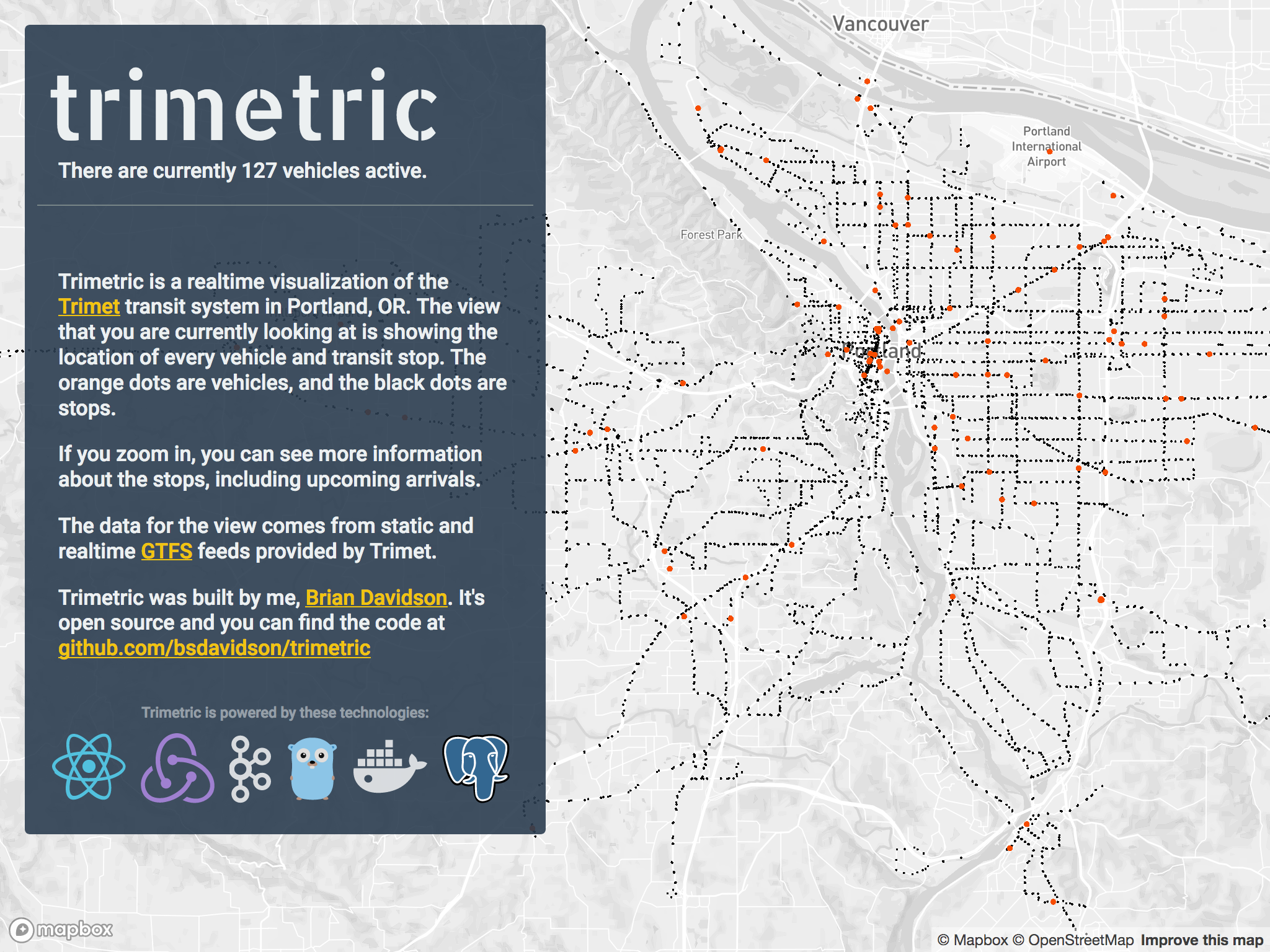
 Trimetric is a realtime visualization of the
Trimet transit system in Portland, OR, using the GTFS feeds provided for
developers by Trimet. It downloads the static GTFS feeds periodically and
ingests them into the local Postgres database, for querying later using
PostGIS. Realtime GTFS data, such as vehicle position and trip updates, are
polled and produced into Kafka, where it is consumed by other workers.
Trimetric is a realtime visualization of the
Trimet transit system in Portland, OR, using the GTFS feeds provided for
developers by Trimet. It downloads the static GTFS feeds periodically and
ingests them into the local Postgres database, for querying later using
PostGIS. Realtime GTFS data, such as vehicle position and trip updates, are
polled and produced into Kafka, where it is consumed by other workers.
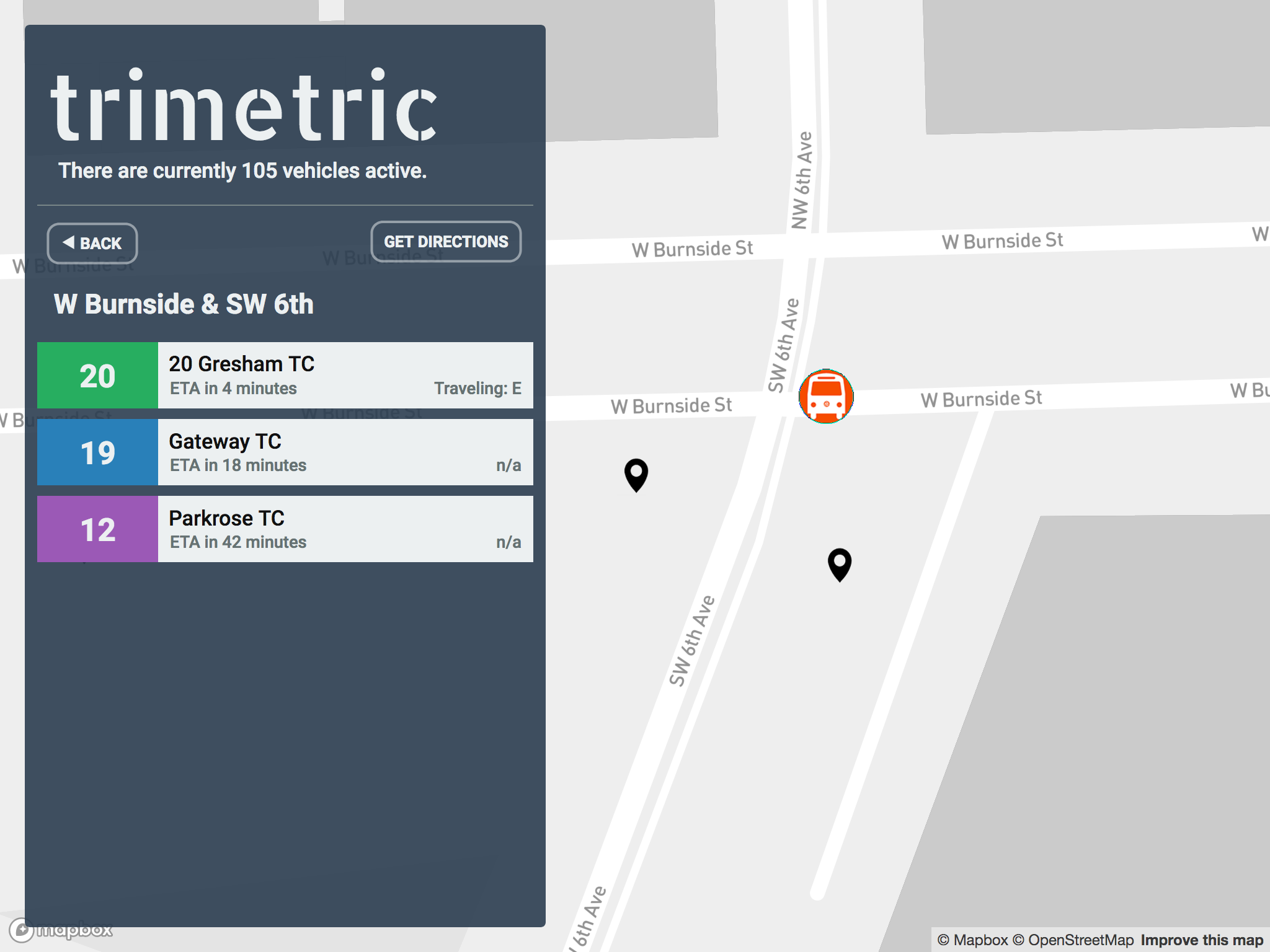
 The front end is a responsive web app built in React and uses Mapbox and
deck.gl to render the map and icon layers. When zoomed in, Trimetric
shows you a dynamic list of the stops that are visible on screen, which you
can click to see upcoming arrivals.
The front end is a responsive web app built in React and uses Mapbox and
deck.gl to render the map and icon layers. When zoomed in, Trimetric
shows you a dynamic list of the stops that are visible on screen, which you
can click to see upcoming arrivals.
You can view Trimetric online at: https://trimetric.briand.co
- Go
- React
- Redux
- Mapbox
- Postgres
- PostGIS
- Kafka
- Docker
Trimetric Mobile
Android and iOS React Native companion apps for the Trimetric website
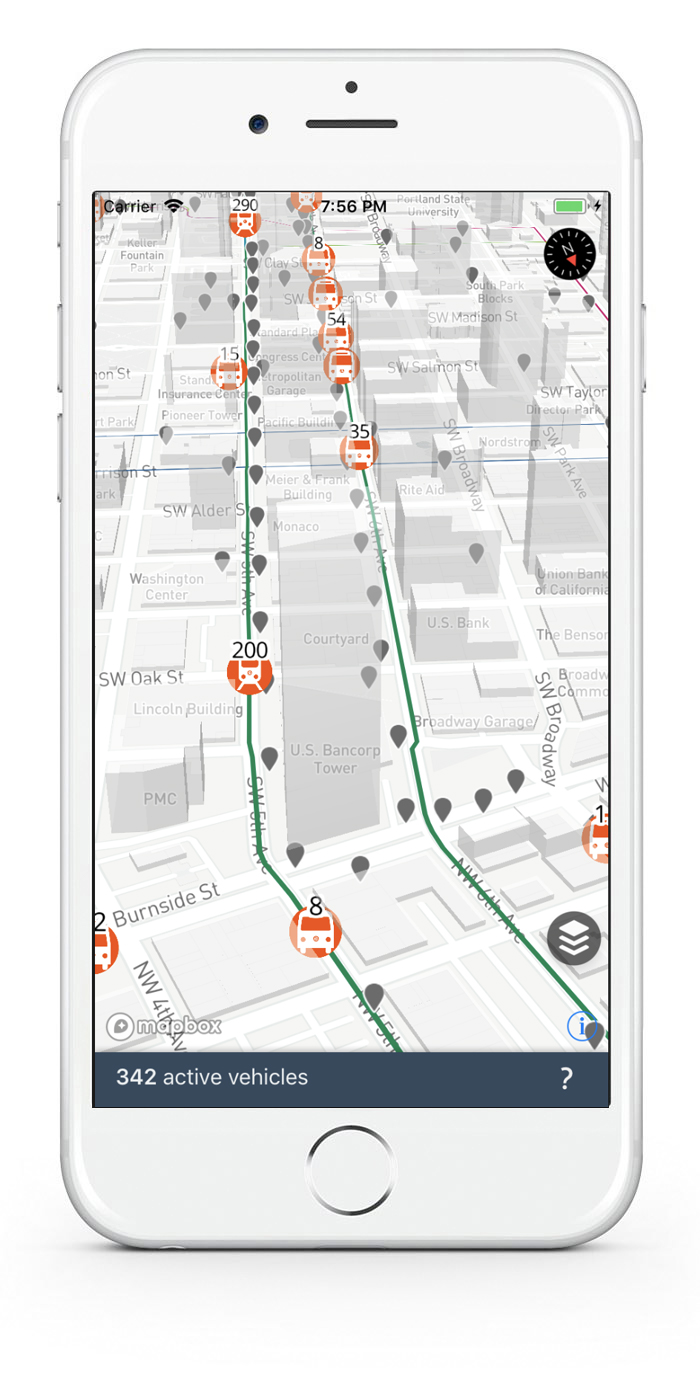
 Trimetric Mobile provides hybrid Android
and iOS companion apps to the web based Trimetric project. The apps are built
using React Native, with a shared codebase. The map
is rendered using Mapbox, similar to the web project, although this
implementation uses the React Native Mapbox GL library.
Trimetric Mobile provides hybrid Android
and iOS companion apps to the web based Trimetric project. The apps are built
using React Native, with a shared codebase. The map
is rendered using Mapbox, similar to the web project, although this
implementation uses the React Native Mapbox GL library.
These apps offer a more natural user interface for touch based devices and provide additional features, such as displaying the route lines for upcoming arrivals. The apps connect to the same Go backend as the web app to stream realtime data and cache static data locally on the device.
You can download the app on Google Play or the iOS App Store, and the source code can be found on GitHub.
- React
- React Native
- Redux
- Mapbox
- Android
- iOS
Hearing Hotspot Monitor
Application and Stats UI
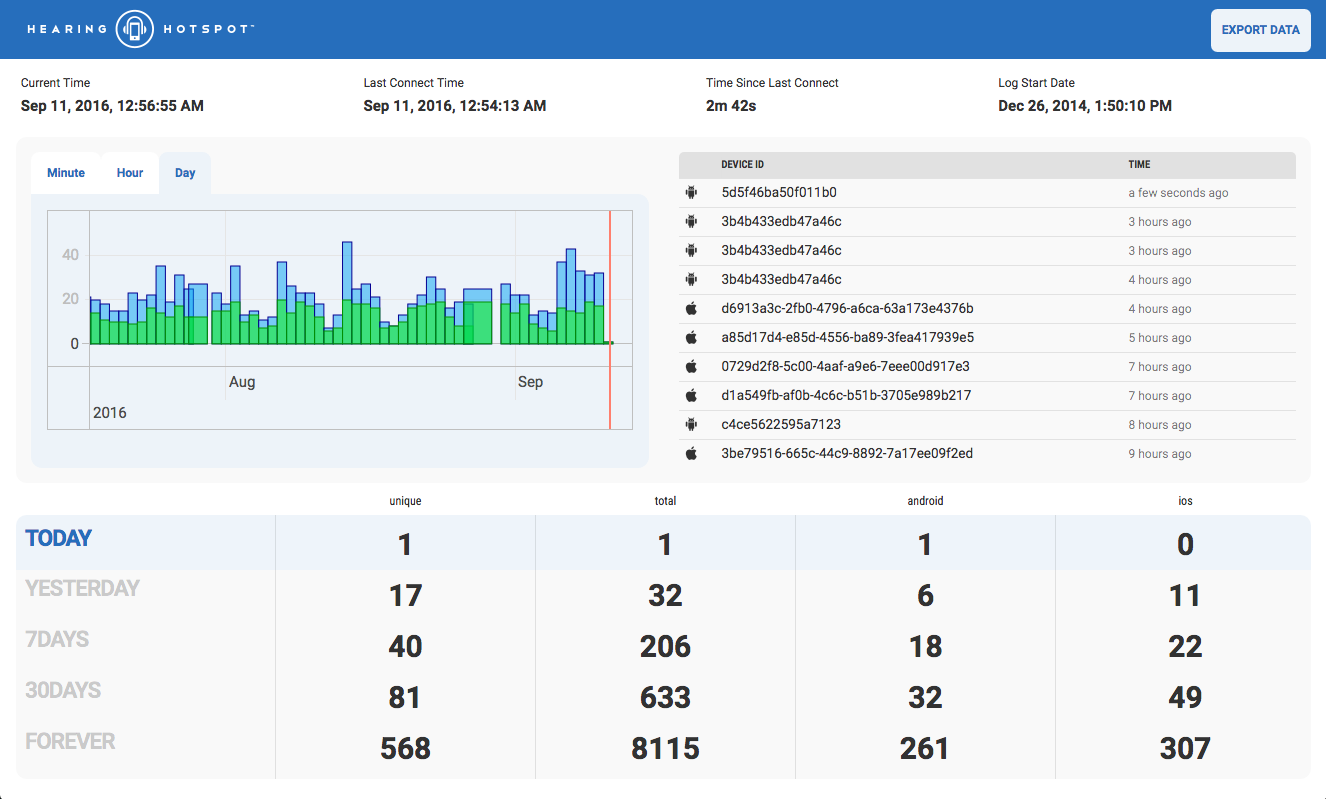
 A
standalone Go application that runs on the Hearing Hotspot server and provides
a stats interface (written in TypeScript and Angular) that the customer can use
to view usage information for the device. It provides a real-time view of the
number of connected users, with historical graphs and breakdowns by time
range and platform.
A
standalone Go application that runs on the Hearing Hotspot server and provides
a stats interface (written in TypeScript and Angular) that the customer can use
to view usage information for the device. It provides a real-time view of the
number of connected users, with historical graphs and breakdowns by time
range and platform.
- Go
- TypeScript
- Angular 2
- Sass
- MySQL
- Responsive
T45NET
Embedded hardware dashboard and mobile apps
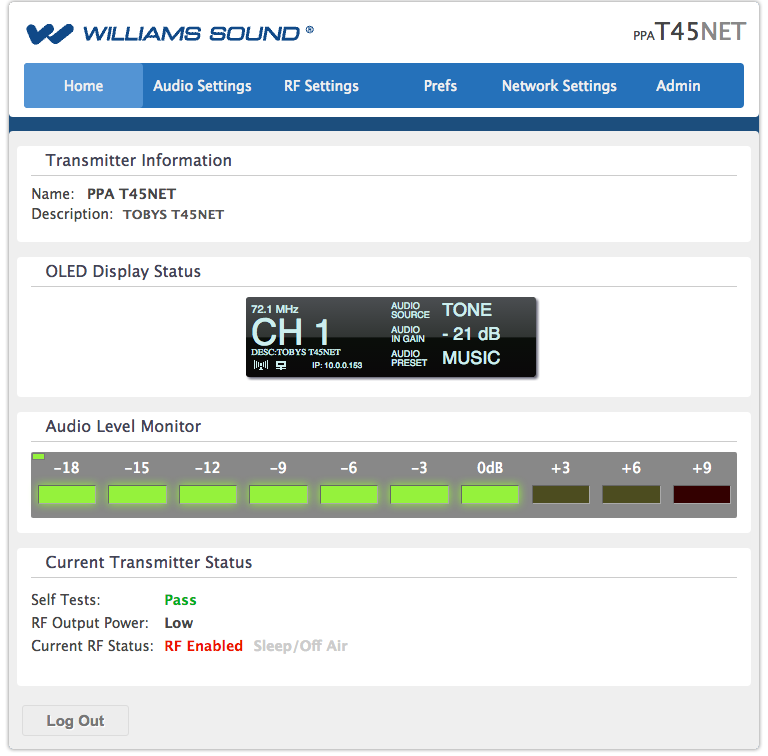
 The T45NET is a network controlled assistive
listening transmitter. It takes an external audio source and transmits it
over FM to a receiver (usually a portable device carried by the users). It
has an internal web dashboard that can be used to configure and monitor the
device. The dashboard communicates with the device via a JSON API.
The T45NET is a network controlled assistive
listening transmitter. It takes an external audio source and transmits it
over FM to a receiver (usually a portable device carried by the users). It
has an internal web dashboard that can be used to configure and monitor the
device. The dashboard communicates with the device via a JSON API.
I built the mobile apps for Android and iOS, and a dashboard that is embedded on the device itself. The dashboard is written in HTML/CSS/JS. Due to the severe space limitations of the device, I couldn’t use much in the way of frameworks, and the JavaScript and CSS was almost entirely home rolled. The mobile apps are hybrid apps written in PhoneGap, and share much of their code with the dashboard.
I also built a standalone dashboard (with its own Ruby server) that used the same APIs that the mobile apps used, to allow a large number of users to interact with a single T45NET device (without overloading the device), and to allow a single user to manage multiple T45NET devices from one dashboard.
- JavaScript
- Ruby
- PhoneGap
Hearing Hotspot
Responsive website and dashboard
 The Hearing
Hotspot is a device that multicasts live audio over wi-fi. It’s used by
conferences, gyms, bars, airports — any place where someone is showing video
and wants people to be able to listen to the audio from their own mobile
devices. Users run an app on their iOS or Android devices, and a server can
broadcast live audio (from a source like TV, radio, etc.) to thousands of
clients at once. This is possible because it uses multicast networking, which
is much more efficient than a traditional model where the server is
maintaining individual connections to each client and sending them
data separately.
The Hearing
Hotspot is a device that multicasts live audio over wi-fi. It’s used by
conferences, gyms, bars, airports — any place where someone is showing video
and wants people to be able to listen to the audio from their own mobile
devices. Users run an app on their iOS or Android devices, and a server can
broadcast live audio (from a source like TV, radio, etc.) to thousands of
clients at once. This is possible because it uses multicast networking, which
is much more efficient than a traditional model where the server is
maintaining individual connections to each client and sending them
data separately.
I built the product website, and worked on the admin dashboard customers use to manage their hearing hotspot devices. The dashboard allows customers to edit the labels for their audio channels, and edit the information that appears in the mobile apps on user devices (company information, background images, ads, links, etc.). The dashboard is hosted centrally by Williams Sound, and the hearing hotspot devices pull down the configurations on the fly via an HTTP API.
- JavaScript
- CSS3
- Responsive
WilliamsSound.com
Corporate website, product catalog and shopping
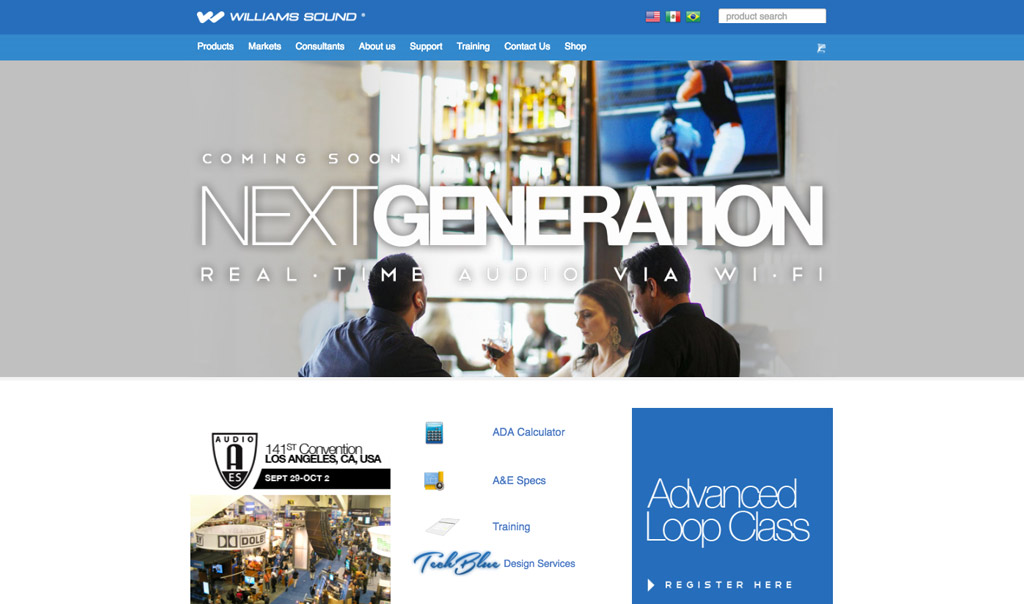
 The corporate website
for Williams Sound has a responsive design that works equally well on desktop
or mobile devices, with styles written in Less. The site is always changing,
and working on it means collaborating with the design and marketing
departments to create and update pages for products and other content. I also
worked heavily with a localization firm to translate the site in two other
languages. The site also has a backend to manage products, sales territories,
and downloadable assets.
The corporate website
for Williams Sound has a responsive design that works equally well on desktop
or mobile devices, with styles written in Less. The site is always changing,
and working on it means collaborating with the design and marketing
departments to create and update pages for products and other content. I also
worked heavily with a localization firm to translate the site in two other
languages. The site also has a backend to manage products, sales territories,
and downloadable assets.
- JavaScript
- jQuery
- CSS3/Less
- Responsive
Open Source Projects
Trimetric Mobile
Android and iOS React Native companion apps for the Trimetric website
Ludum Dare 31 & 32
Two games made in 48 hours using JavaScript and the Phaser framework.
